The document will cover the proper way to create links on your pages.
Linking to Internal Pages
Many times you will want to link to other pages on the cns.utexas.edu website. In these cases it is bad practice to "hard code" urls. Instead we want to create a link to a specific menu item. That way if pages get moved or changes names, the link won't break.
Linking to a Menu Item
- Highlight the text you would like to link and click the Insert/Edit link button.

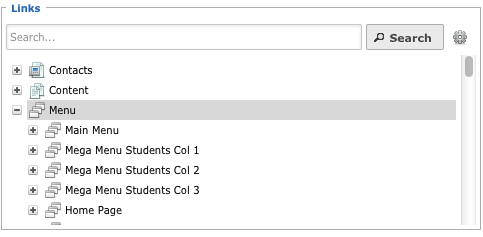
- Do not insert a url by hand. This is "hard coding" and will cause broken links. Instead we want to Navigate through the Menu tree and find the Menu Item of the page we are looking for. Ignore any menu items that have 'Mega' in the name.

- Once you find the menu item you are looking for click it and hit 'Insert'. The text you originally highlighted should now be linked to the page you selected.
Linking to External Pages
When linking to pages not a part of the cns.utexas.edu website we have no choice but to hard code links.
- Highlight the text you would like to link and click the Insert/Edit link button.

- Copy and paste the url of the desired link into the Url field at the top of the screen.

- Click 'Insert', the highlighted text should now link to the external site.
Tip
You should check your external links on a regular basis to make sure they still work.
Anchor Links
Anchor links are links to places on the current page. They typically used when a page in long and has multiple sections. When users click on anchor links they will be taken down the page to the anchor.
Making an Anchor
First we need to make anchors to link to, these are typically section titles. For this example I will link to the Internal Links section above.
- Highlight the text you want the user to get taken to.(Just a single line, typically a section title.)
- Click the Anchor icon.
 Enter the name of the anchor you would like to make, keep it simple and dont use spaces. (For this example I used 'internal-links' as my anchor name)
Enter the name of the anchor you would like to make, keep it simple and dont use spaces. (For this example I used 'internal-links' as my anchor name)
Linking to an Anchor
- Now that the anchor has been made we need to make our link, click on the link button.
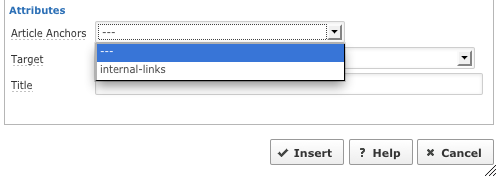
 We want to select our anchor from the dropdown list called 'Article Anchors'
We want to select our anchor from the dropdown list called 'Article Anchors'
- Once you've selected your anchor hit Insert and you're done. Now you should have an achor that takes you to the section of your choice.